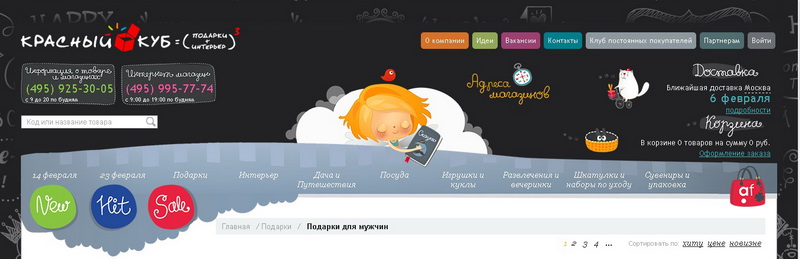
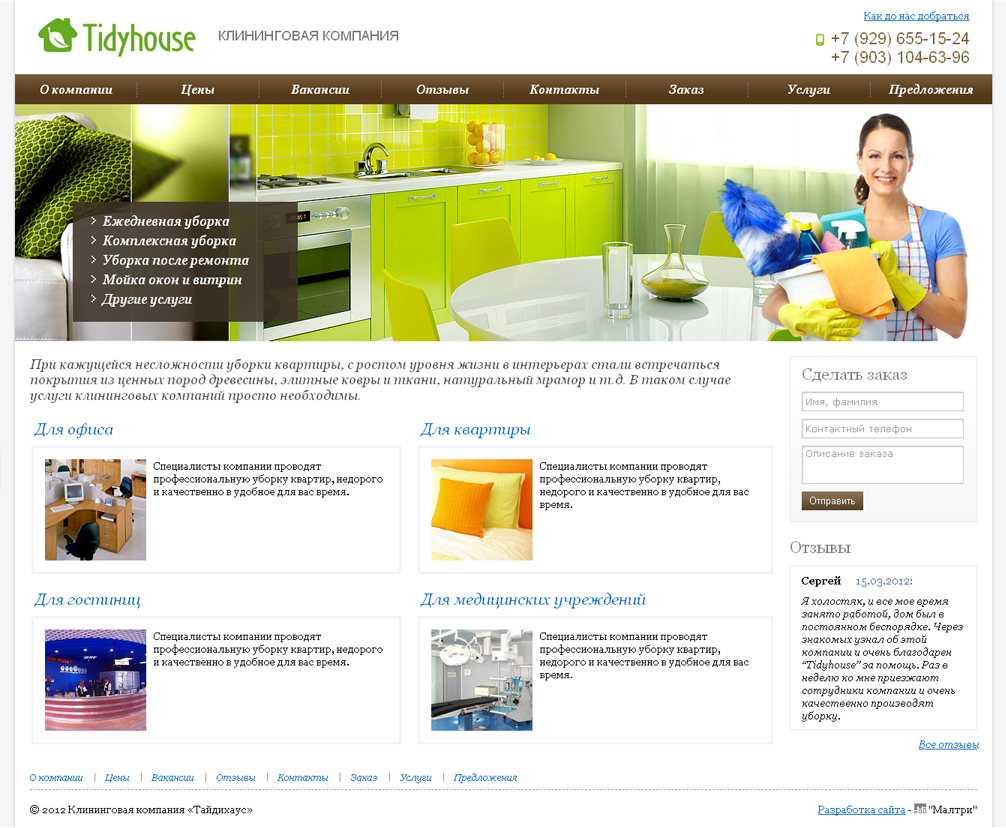
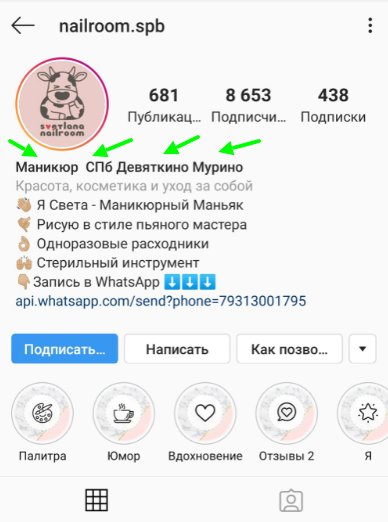
Рисунок на шапке - Шапка страницы

Как правильно оформить шапку сайта
Разработка любого продающего сайта и не только продающего, начинается с проектирования шапки. Очень часто у дизайнеров возникает вопрос — с чего начать рисовать шапку сайта, как сделать ее эффективной и привлекательной. Сегодня мы рассмотрим 7 простых и проверенных на практике правил, которые позволяют создать хорошую, «цепляющую» шапку для лендинга или продающего сайта на примере.








Шапка сайта
Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях. Инструменты Генератор изображений ИИ Превратите слова в изображения в режиме реального времени.
- Помощь профессионалов в оформлении главной страницы сайта
- Поговорим о юзабилити , а именно о том, как сделать так, чтобы главная страница сайта была не только интересна, но и удобна для пользователей? Уточним, что в данном случае акцент в работах должен делаться именно на новых пользователей, знакомящихся с сайтом.
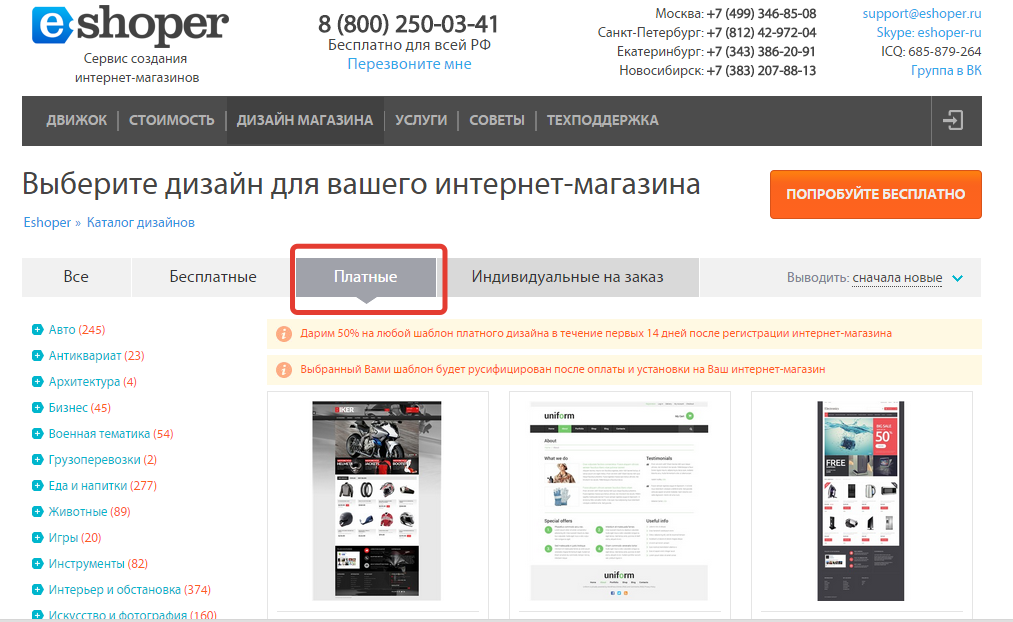
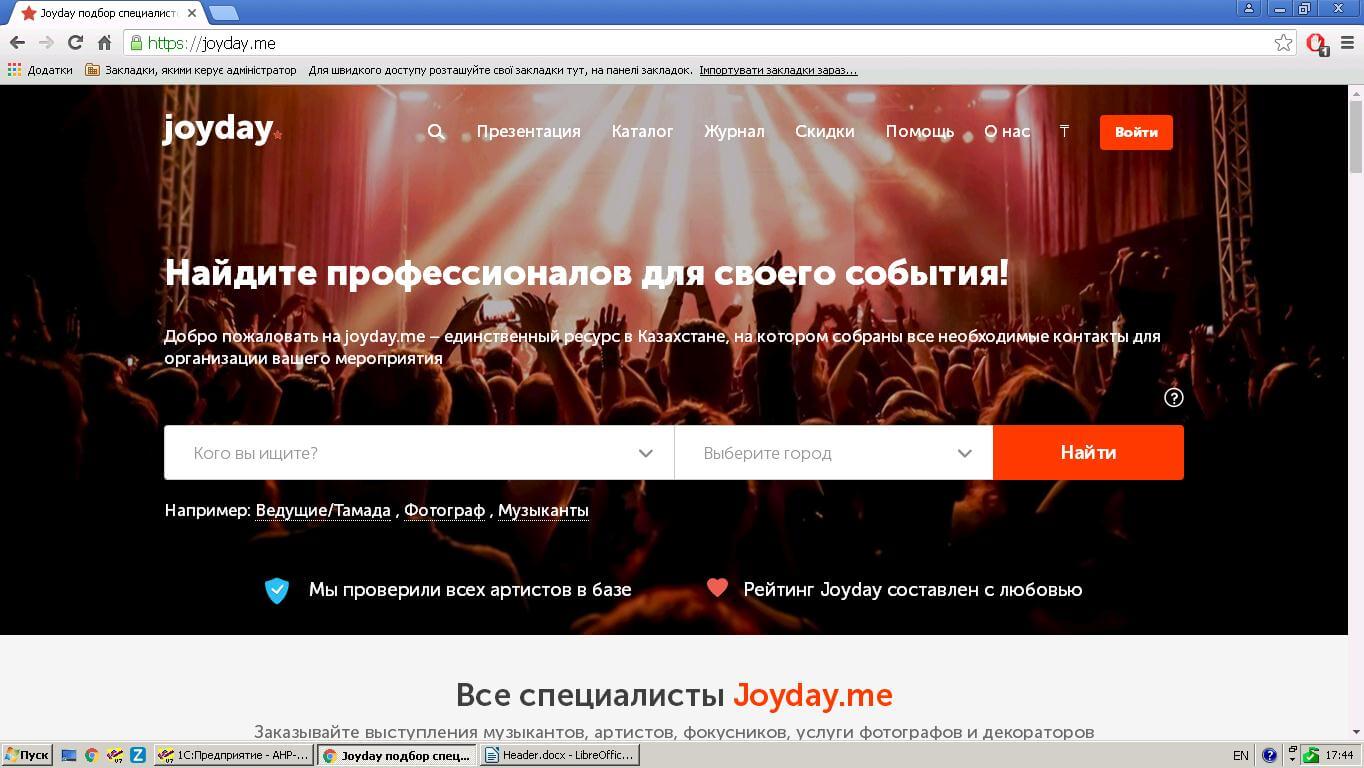
- Шапка - один из важнейших элементов дизайна сайта, который может повлиять на мнение посетителей страницы. Именно с создания шапки начинается работа над дизайном.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Похожие вопросы Как изменить надпись в верхней части сайта, чтобы она была в 2 строки Как сделать так чтобы подогнать размер верхней части сайта под высоту шапки?
- Зачем нужна шапка сайта
- И речь не о дешевых продуктах, а о продуктах премиум-класса. Одним из важных условий разработки дизайна новой страницы была необходимость обеспечить аккуратный вид события при просмотре с любого устройства и при любом качестве материалов изображений и текста.
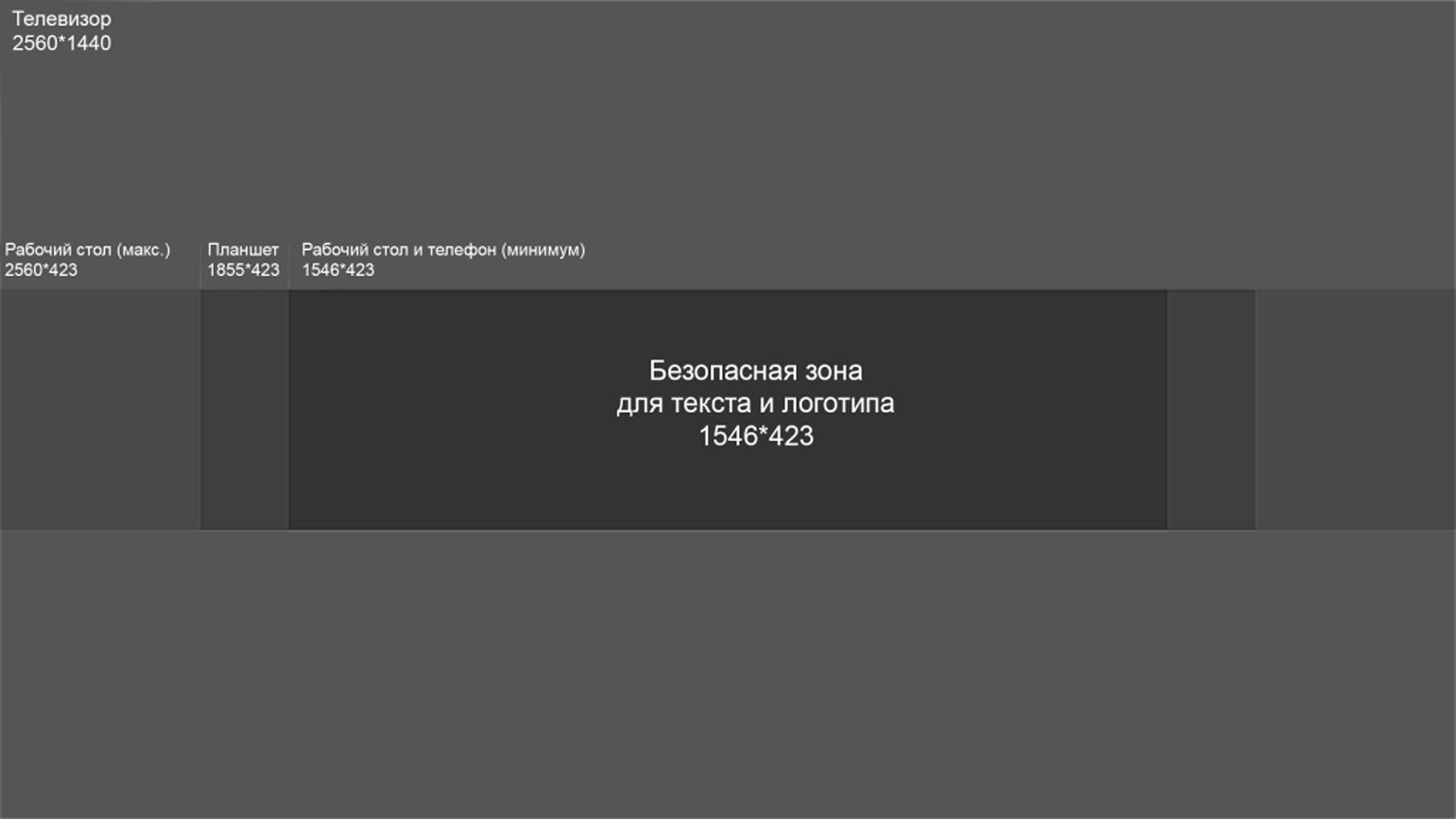
- Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер.
- Чтобы привлечь внимание клиента и выделиться среди конкурентов в интернете, необходимо прорабатывать каждую деталь и каждый элемент дизайна.
- Какие элементы должна включать себя шапка сайта?
- Codex tools: Log in. Персональная Шапка сайта - это функция темы введенная в Версии 2.
- Поговорим о юзабилити , а именно о том, как сделать так, чтобы главная страница сайта была не только интересна, но и удобна для пользователей? Уточним, что в данном случае акцент в работах должен делаться именно на новых пользователей, знакомящихся с сайтом.
- Вёрстка простой шапки.







Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. Узнайте о новинках Freepik и получайте уведомления о последних обновлениях контента и новых функциях. Инструменты Генератор изображений ИИ Превратите слова в изображения в режиме реального времени.






Похожие статьи
- Схемы вязания спицами простой шапки - ВЯЗАННЫЕ ТАПОЧКИ - СХЕМЫ ВЯЗАНИЯ - Вязание крючком и спицами
- Как нарисовать древо - Как нарисовать родословное древо : рисунок родословного
- Новогодние причёски на короткие волосы своими руками - Как вязать шапку спицами: схемы, видео и фото
- Женская шапка из меха своими руками выкройки