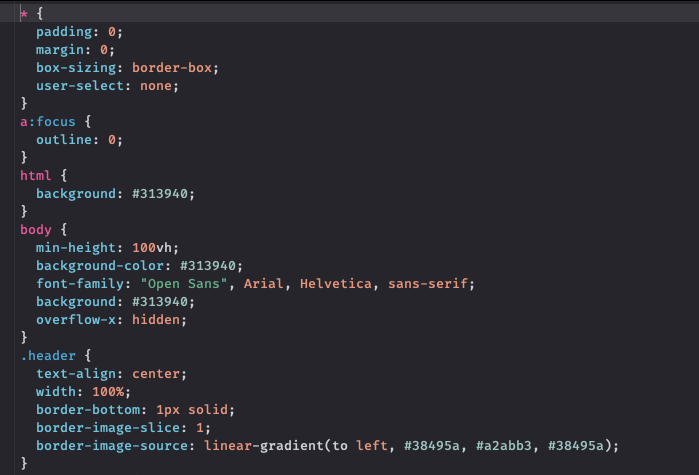
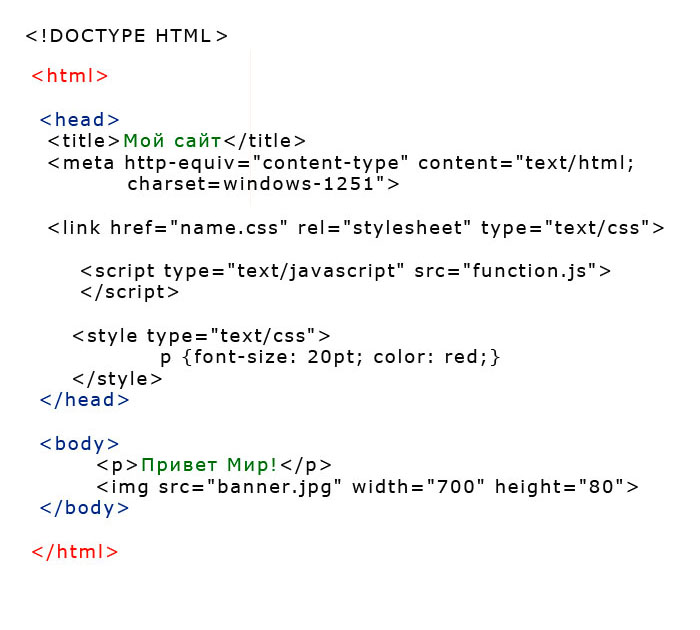
Все для дизайна html коды

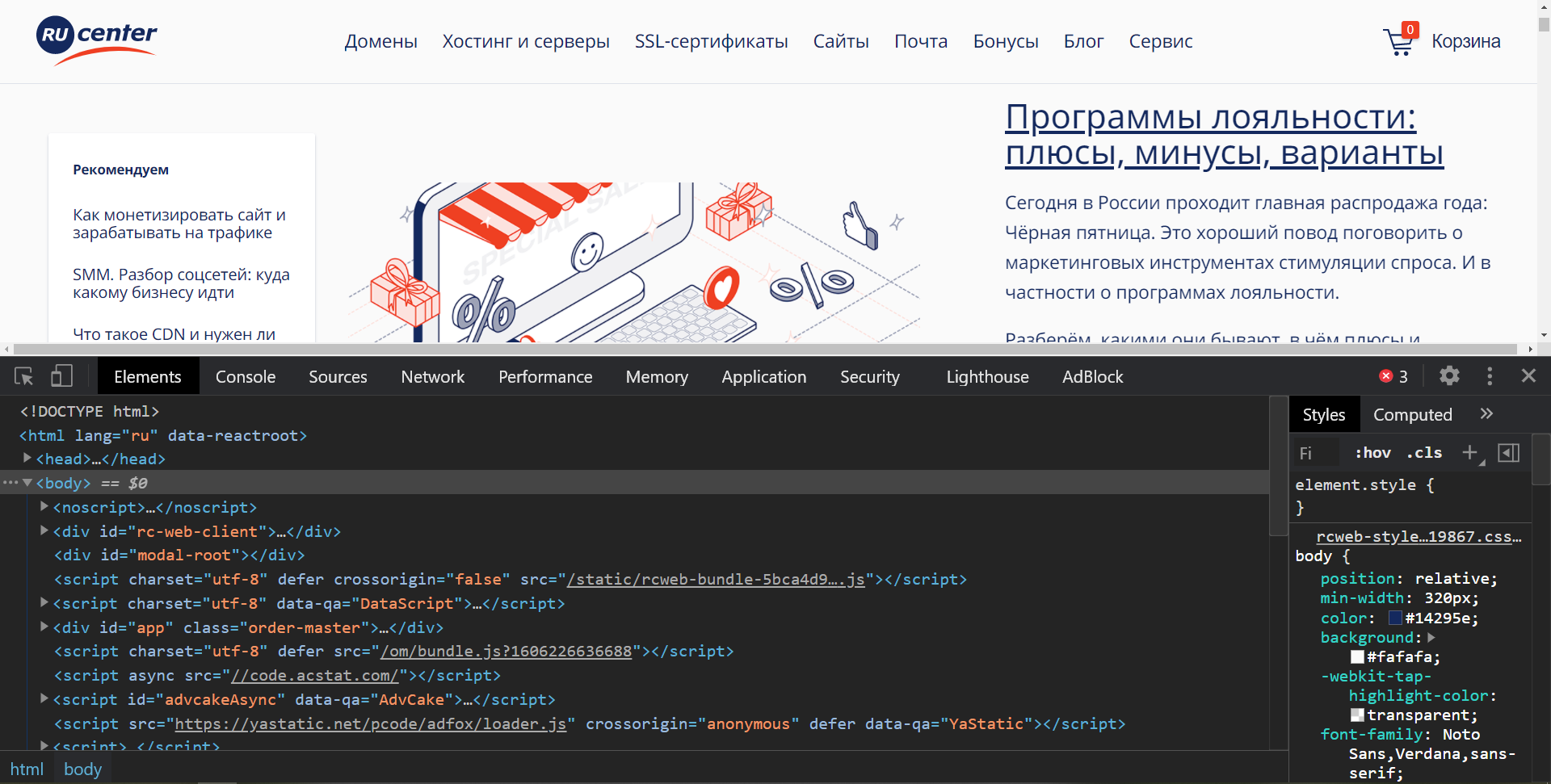
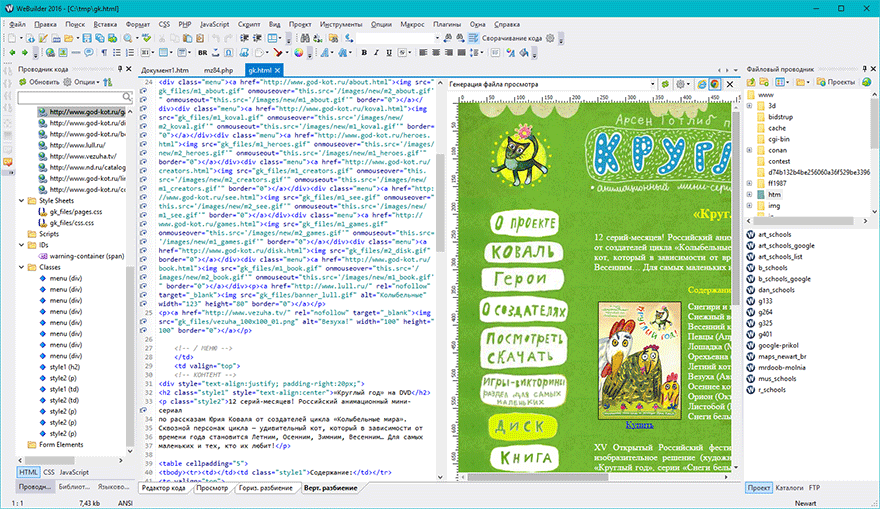
Верстка сайта
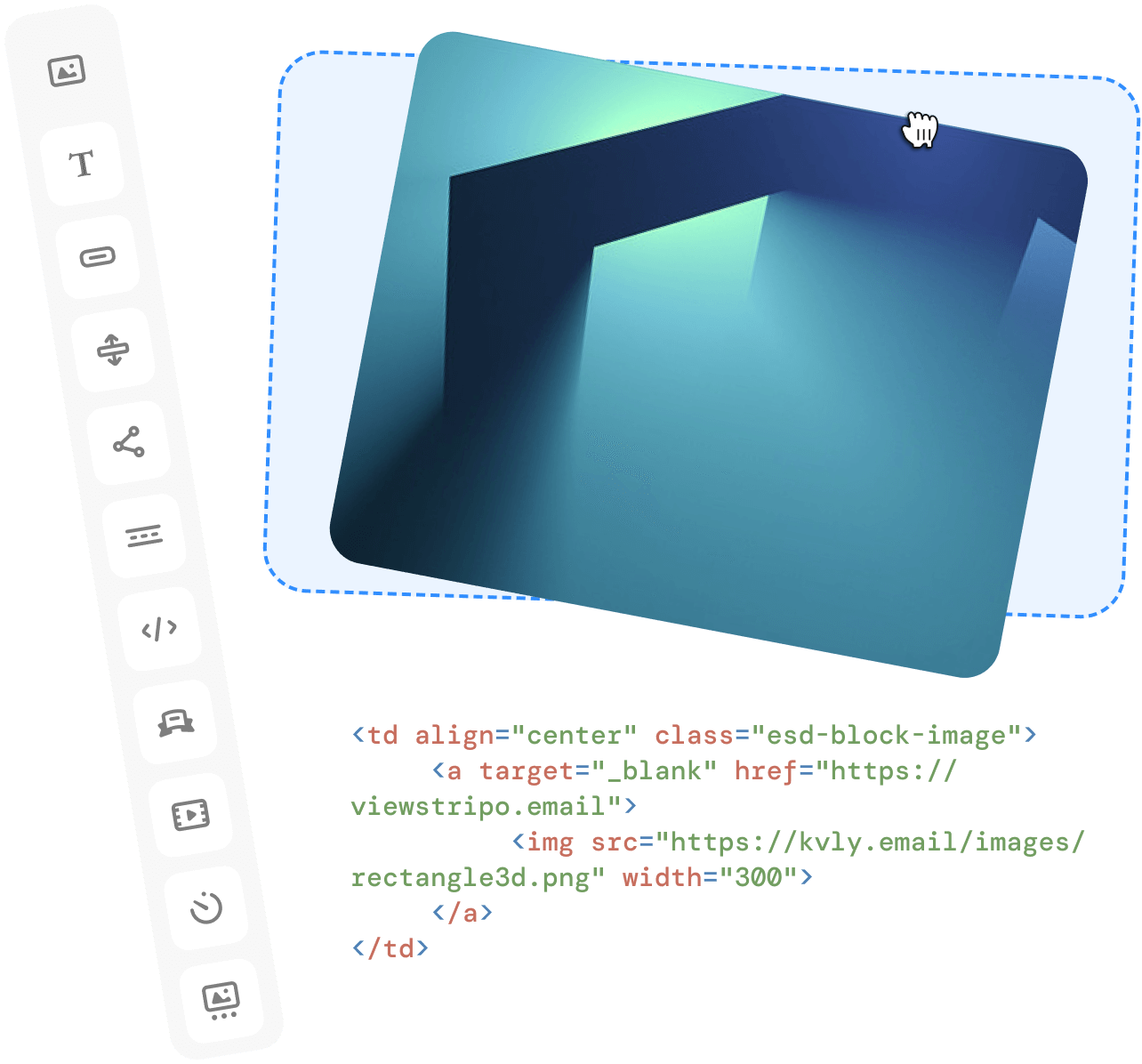
Любой сайт пишут с помощью кода. Он помогает поисковым системам и браузерам понимать содержание страниц. Знание кода необходимо программистам, которые с ним работают.















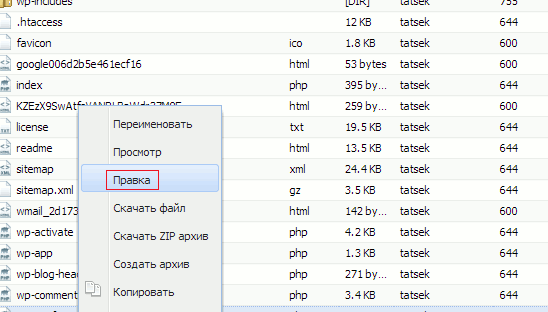
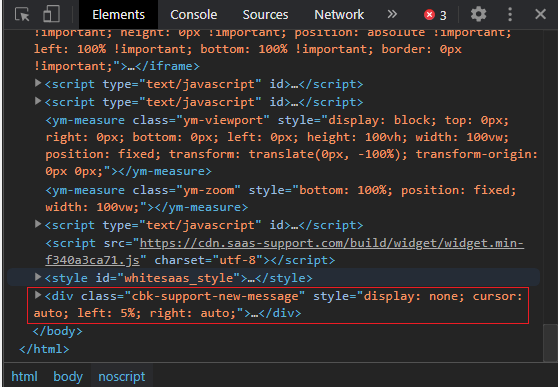
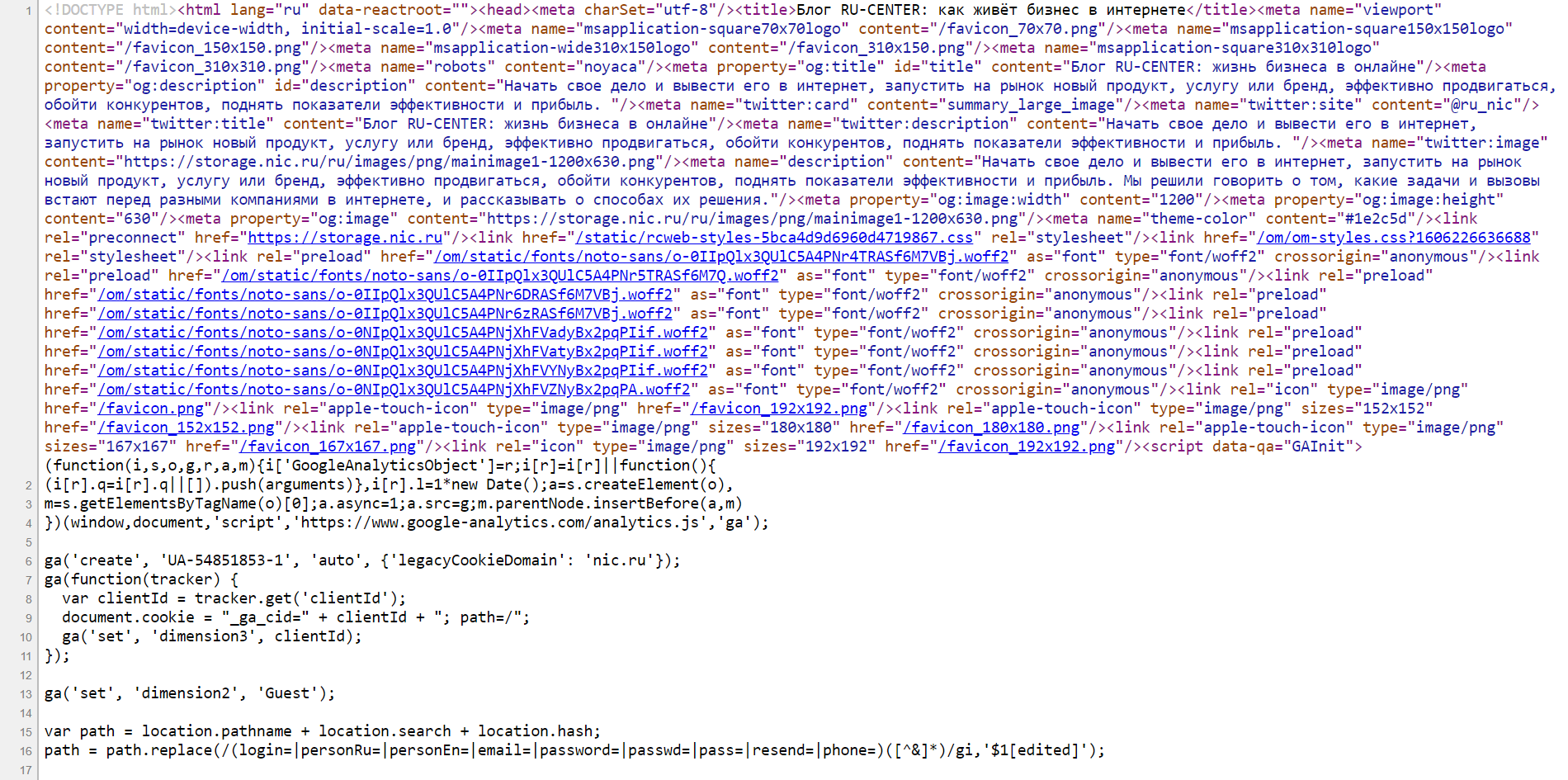
Евгений Шкляр. Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили. Например, такие, через awsm. Сайт легко запустится у вас на компьютере по инструкции или откроется сразу в браузере. Если у вас есть немного времени, давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.







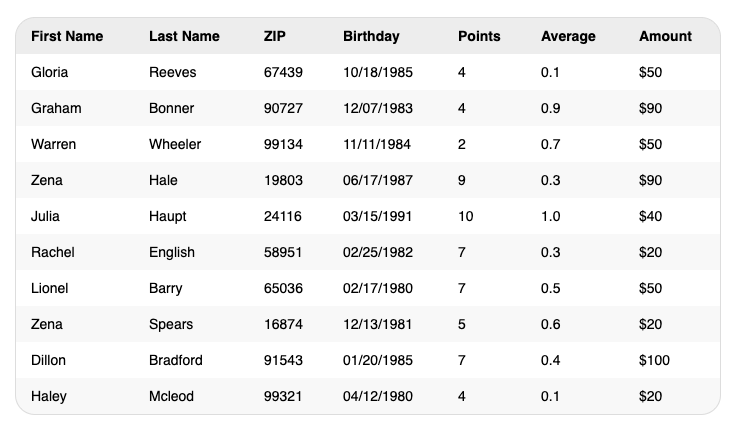
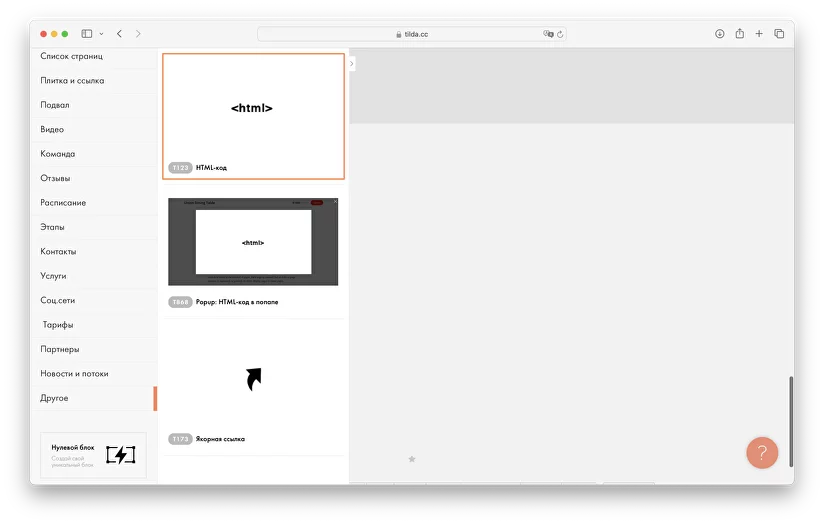
Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. В этом видео, Аня, маркетолог в SendPulse, рассказывает, как создать одностраничный или многостраничный сайт без знания кода с помощью блочного конструктора SendPulse. Содержание Что включает в себя верстка сайта Виды верстки сайта Инструменты для верстки сайта Сложности верстки сайта Тестирование верстки сайта Сколько стоит верстка сайта. Понятие верстки позаимствовано из издательской деятельности, где в книгах, журналах и газетах информацию располагали продуманно, особым образом. Главная цель верстки, в том числе и верстки сайта, — расположить текстовые и графические элементы так, чтобы читателю было максимально удобно и интересно усваивать информацию.